IS&T Website Redesign
Enhancing user engagement and accessibility through data-driven design, with a focus on simplifying the experience for non-traditional students.
Company Utah Valley University
Role Product Design, Research
Team 3 Designers, 1 Developer
Timeline January 2024 - May 2024
■ OVERVIEW
I worked on a UX redesign project for the Utah Valley University Information Systems & Technology (IS&T) website, we aimed to enhance user engagement and improve the overall experience. Our primary objectives were to revamp the site’s structure, design an inviting homepage with original imagery, and cater to non-traditional students by integrating effective call-to-action elements and reducing repetitive content.
To understand the needs of non-traditional students, my team conducted surveys, interviews, and usability tests, including eye-tracking studies. These insights helped us identify pain points and preferences, allowing us to streamline the user journey.
■ THE PROBLEM
The IS&T website needed a comprehensive redesign to address significant usability challenges and improve engagement, particularly for non-traditional students. Through initial research and stakeholder feedback, we identified three critical problem areas:
Lack of engagement: Non-traditional students reported feeling disconnected from the website due to static content and an unappealing design.
Navigation issues: Key information, such as program details and advisor contacts, was difficult to locate, leading users to navigate outside the IS&T site.
Ineffective calls-to-action (CTAs): Existing CTAs lacked clarity and failed to guide users toward desired actions, such as requesting information or exploring program offerings.
■ RESEARCH
To address these problems, we decided to use a combination of user surveys, eye-tracking studies, and usability testing to gain actionable insights into user behavior and preferences. Each challenge required its own tailored solution:
Lack of engagement → Visual redesign with original imagery
Navigation issues → Improved site structure and internal links
Ineffective CTAs → Streamlined, action-oriented elements
By taking a data-driven approach, we ensured that each solution targeted the core issues while aligning with the needs of non-traditional students.
To create a user-centered redesign of the IS&T website, we conducted comprehensive research to understand the needs, pain points, and behaviors of our target audience. This research process combined multiple methodologies, including surveys, eye-tracking studies, and collaborative white boarding exercises. By combining these approaches, we were able to gather actionable insights and build a solid foundation for the redesign.
Eye Tracking
Building on the survey data, we conducted eye-tracking studies to observe how users navigated the current IS&T website. Participants were tasked with completing specific actions, such as locating program details and advisor contacts, while their eye movements were tracked in real-time. This method revealed several key patterns:
Users frequently skipped over static content blocks, gravitating toward visually prominent links and buttons.
Some pages caused confusion, leading participants to scan back and forth repeatedly, indicating poor information hierarchy.
Participants often exited the IS&T website prematurely, navigating to other UVU resources to complete their tasks.
These findings showed us that we needed to reorganize content and prioritize the placement of key information to reduce cognitive load and keep users engaged.
Whiteboarding
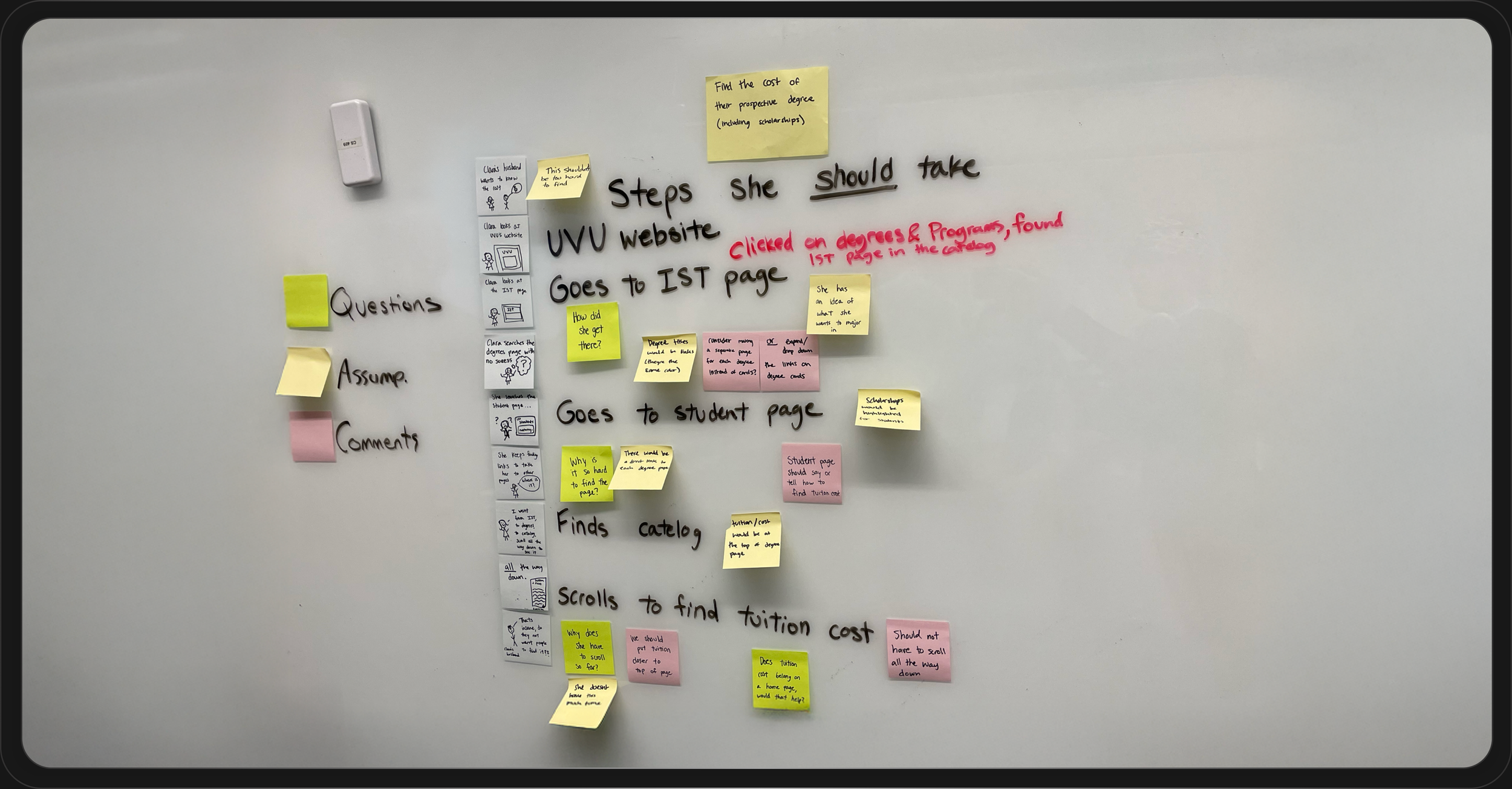
After completing the eye-tracking studies, our team conducted a whiteboarding session to synthesize the data and explore solutions. We used sticky notes to capture participant feedback, questions they had while navigating the site, and our team’s observations. The sticky notes were grouped into three main categories: Questions, Assumptions and Comments.
This exercise allowed us to collaboratively identify pain points and brainstorm actionable solutions, such as integrating advisor information into a centralized page and adding visual cues to guide navigation.
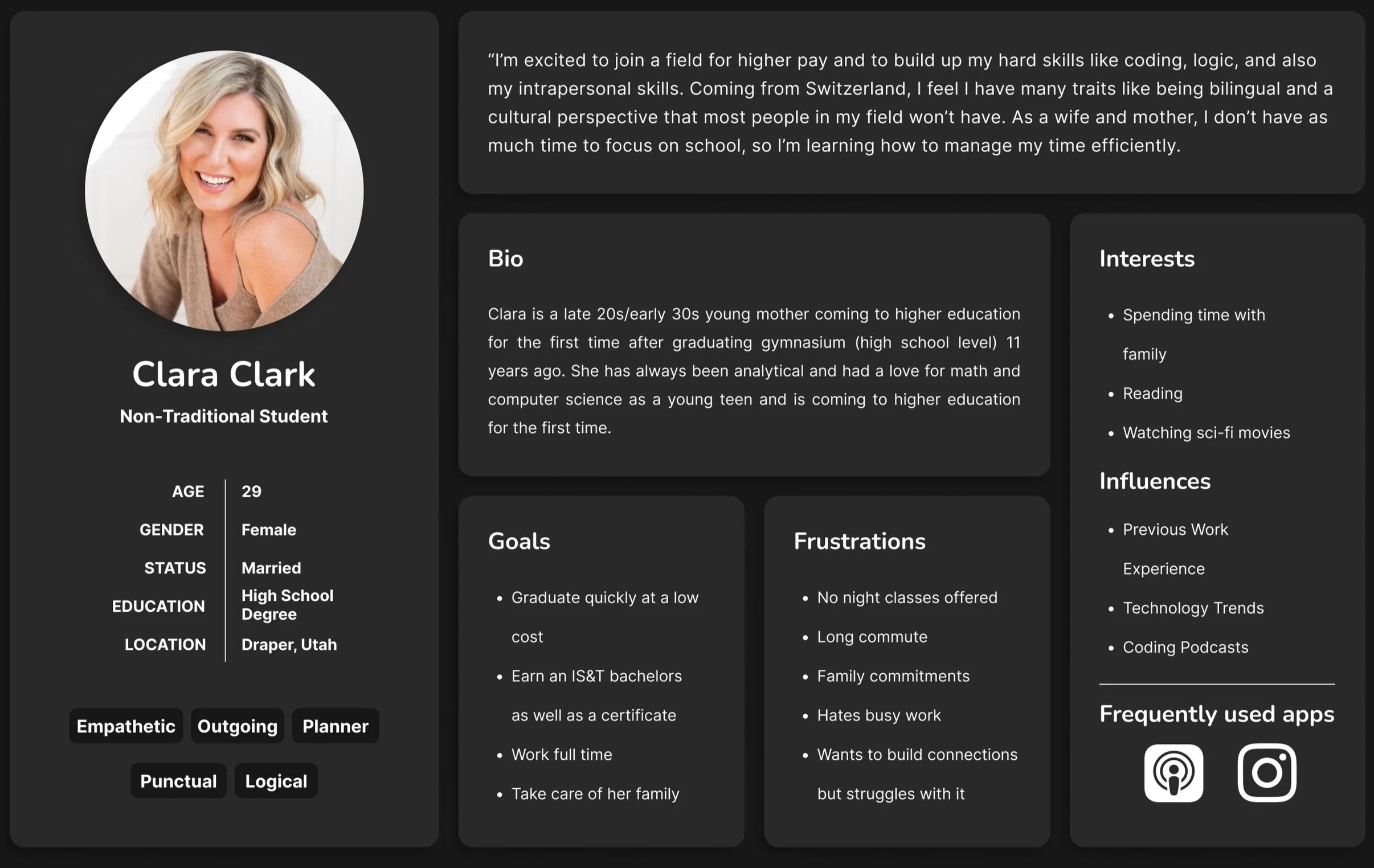
User Persona
To ensure our design decisions aligned with the needs of non-traditional students, we created a user persona based on insights gathered from our research. This persona helped us empathize with our users and keep their goals, challenges, and preferences at the forefront throughout the design process.
■ THE PROCESS
Our design process was a structured, iterative journey that combined research insights with creative problem-solving. By breaking the project into distinct phases, we were able to identify pain points, explore solutions through low-fidelity designs, and refine them into a polished, user-centered final product.
Heuristic Evaluation
Our design process began with a heuristic evaluation of the existing UVU IS&T website. Using established usability principles, we systematically analyzed the site to identify issues such as poor navigation, inconsistent visual hierarchy, and an overabundance of static content. This evaluation helped us pinpoint specific areas that required immediate attention and set the stage for the redesign. Images of our annotated evaluations and key findings were documented to provide a clear starting point for the team.
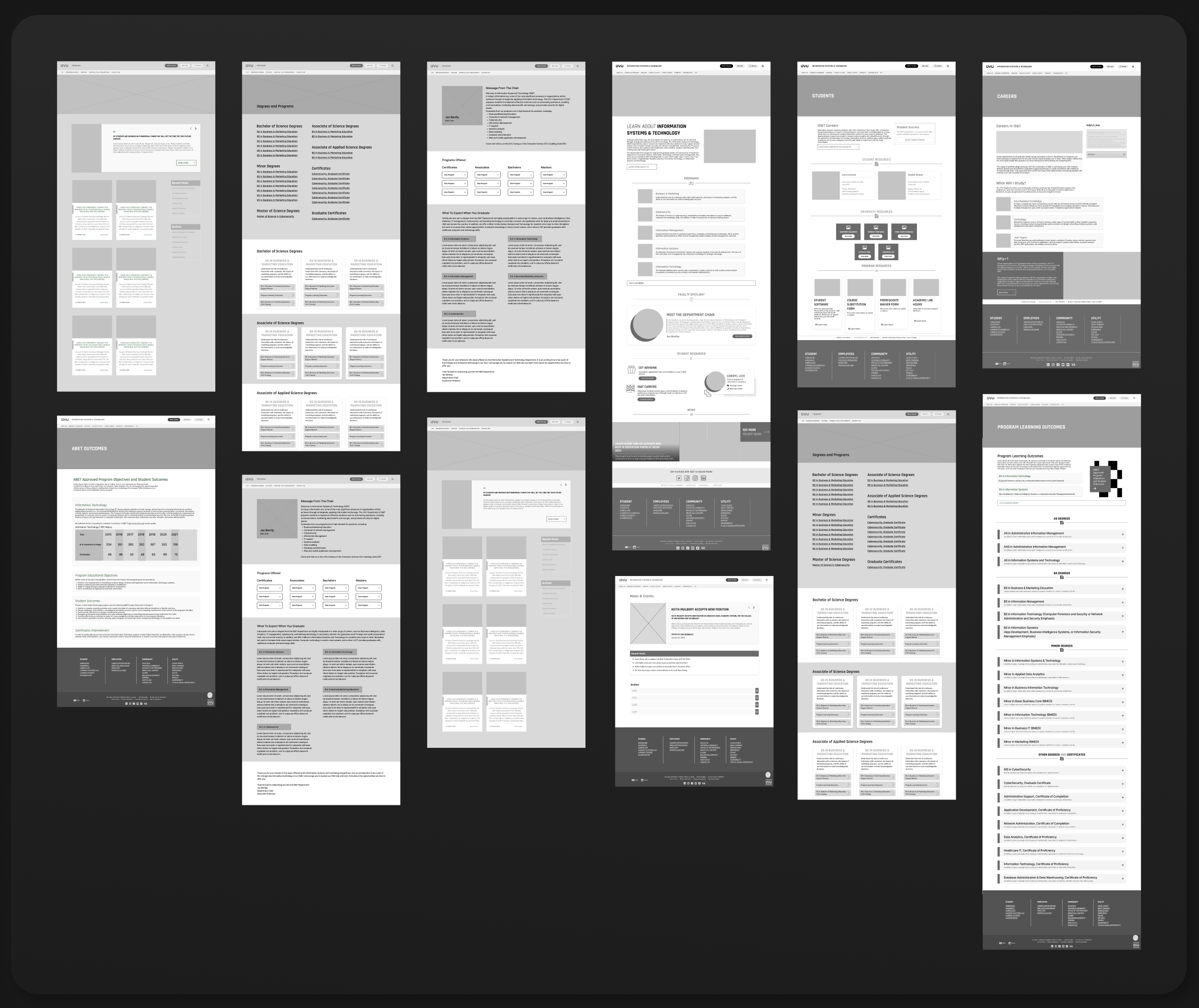
Sketching and Wireframing
Next, we moved into the sketching and wireframing phase, where we began exploring ideas through hand-drawn sketches. This allowed us to quickly brainstorm and iterate on potential layouts and concepts for the redesigned UVU IS&T website. The sketches focused on addressing key pain points identified in our research, such as simplifying navigation and emphasizing critical call-to-action elements.
Building on these initial sketches, we transitioned to creating wireframes, which offered a more structured, low-fidelity representation of the site. These wireframes provided a clear framework for the layout, including page structures, navigation paths, and content organization. By combining quick, creative sketching with systematic wireframing, we ensured our designs were both innovative and user-focused. Stakeholder feedback helped refine these ideas further, setting the stage for the high-fidelity designs.
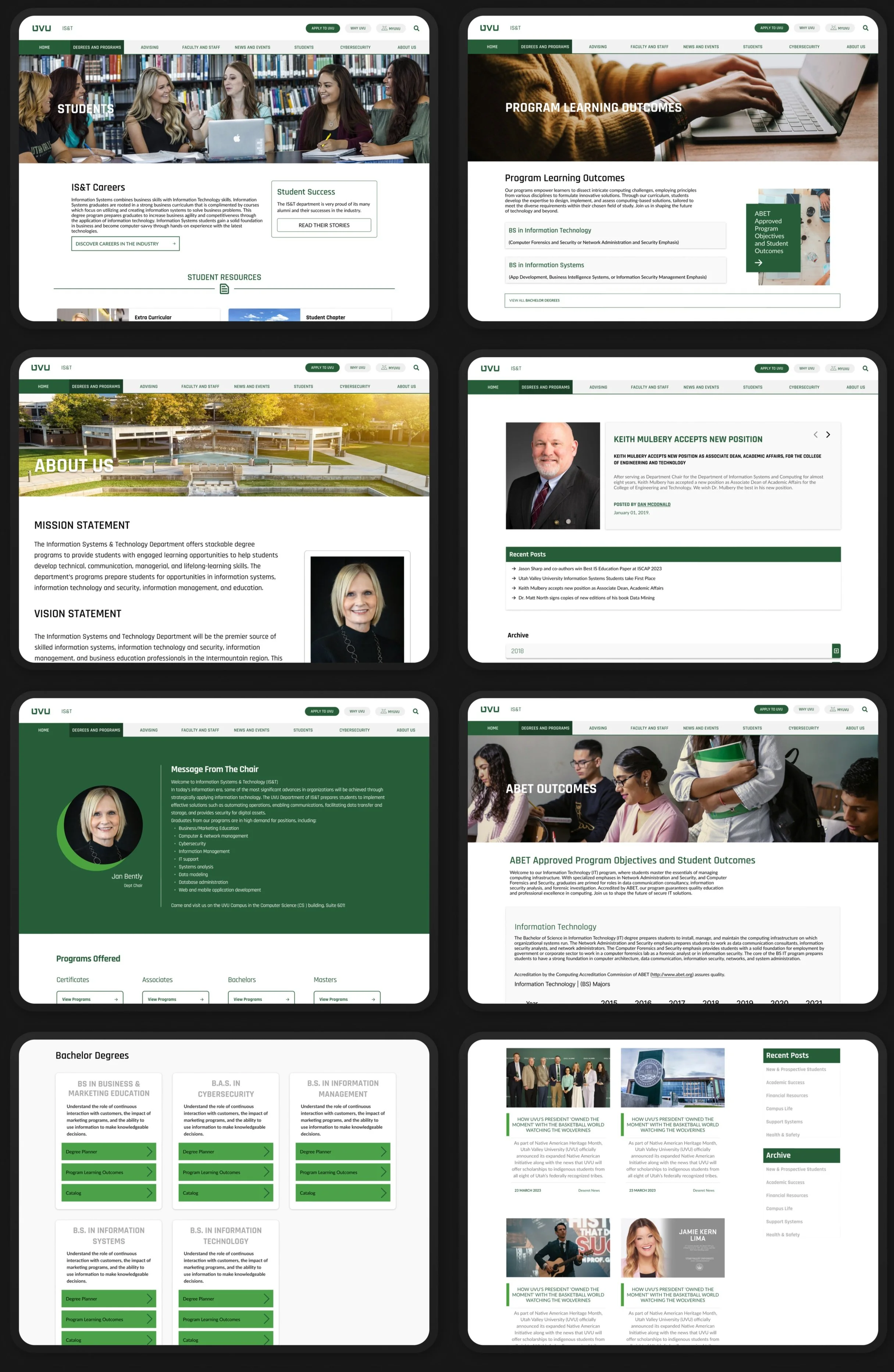
Final Design
From the wireframes, we developed surface comps that incorporated the finalized visual design elements, including original imagery, a cohesive color palette, and typography tailored to the UVU brand. The high-fidelity designs were then translated into an interactive prototype, allowing us to test and validate the new design with users. This iterative process ensured that the final product addressed the needs identified during the research phase while maintaining a professional and appealing aesthetic.
This persona served as a constant reference point for our team, ensuring that every design decision (whether it was reorganizing content or improving visual hierarchy) addressed the specific needs of users like Clara.
■ REFLECTION
Prototype
The prototype brought our designs to life, allowing for interactive testing and validation. The prototype simulated the key navigation paths and functionality of the redesigned website, enabling us to observe how users interacted with the design in real-world scenarios. Usability testing on the prototype revealed minor areas for improvement, which we addressed before moving forward. This phase was essential in ensuring the final design met user expectations and addressed their needs effectively.
Survey
Our research began with a survey distributed to both current and prospective students. The goal was to uncover their experiences with the IS&T website, what they found useful, and areas where it fell short. For our survey, we decided to ask the participants both quantitative and qualitative questions, such as:
“How clear are the labels on the website?”
“How old are you?”
“Are you or have you been a non-traditional student?”
From the responses, we learned that non-traditional students prioritize clarity and efficiency in a website, often using it to find program details, advisor contact information, and course requirements. Many respondents expressed frustration with outdated visuals and the lack of intuitive navigation, with some noting that they often resorted to external resources for information. These findings showed the need for a streamlined design with a clear structure and engaging visuals.
This project taught me the importance of grounding design decisions in user feedback and data. By involving non-traditional students in every phase—from research to prototype testing—I gained a deeper understanding of how to design for diverse audiences. The eye-tracking studies and whiteboarding exercises, in particular, reinforced the value of observational methods and collaborative brainstorming in uncovering hidden pain points.
One area I could improve on in future projects is time management during the prototyping phase. I realized that allocating more time for usability testing could have allowed us to iterate further and refine the design even more. Additionally, I’d like to explore more advanced prototyping tools and techniques to make the testing process as realistic as possible. Overall, this experience has strengthened my ability to approach complex design challenges with a user-centered mindset and a structured process.
CONTENTS
Overview
The Problem
Research
The Process
Reflection